[はてなブログ]で「目次」と「見出し」の作り方を図解で説明。設定はメチャ簡単!

10年間ブログには、はてなブログを使っていました。
(現在はWordPress/テーマSWELLにて運営しています)
はてなブログでカスタマイズしようとProへ変更したばかりの頃、ブログの記事の中に「目次」を作ろうと思っても、どうやって作るのか全く分かりませんでした。
どうやって作るのか、検索しても理解できるサイトがみつからず、ブログで解説している方々の記事を読んでみても全く分からなかったのです…
 Lucy
Lucy私の理解力が不足しすぎている…
この記事は
- はてなブログで「見出し」「目次」の表示の仕方が分からない方
に向けた記事となっています。
はてなブログで記事を編集し、触っていくにつれて「あれ?こうやってやるのかな?」と、ようやく「見出し」「目次」作り方を理解することができました。
理解してみると確かに、なんでこんなに簡単なものが分からなかったのかな?と思う程簡単でした。
私と同じように、「目次」「見出し」の設定の仕方がよくわからない方の為にできる限り分かりやすい説明を心がけて説明しています。
目次・見出しについて
目次とは?
さまざまなサイトを閲覧した時に、その記事がどんなことを書いているのか「パッ」と見てわかるものがありますよね。
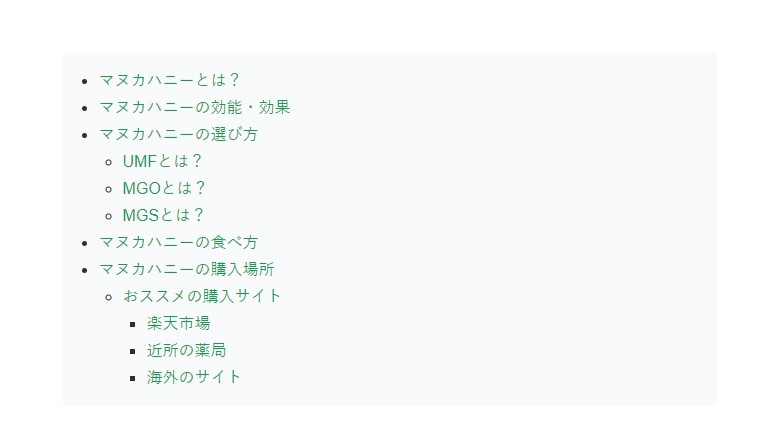
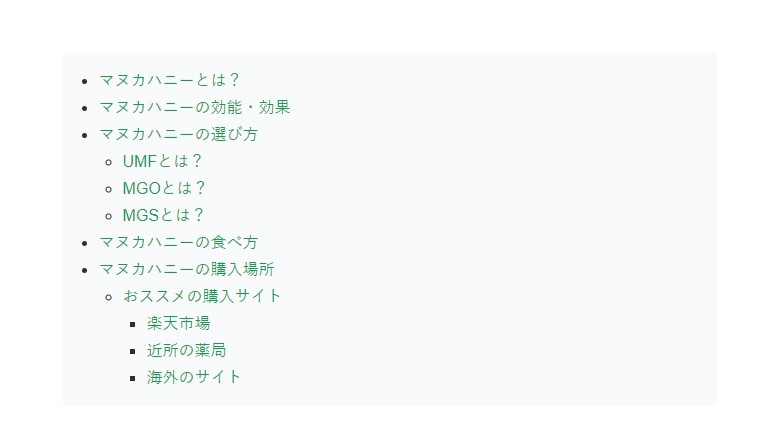
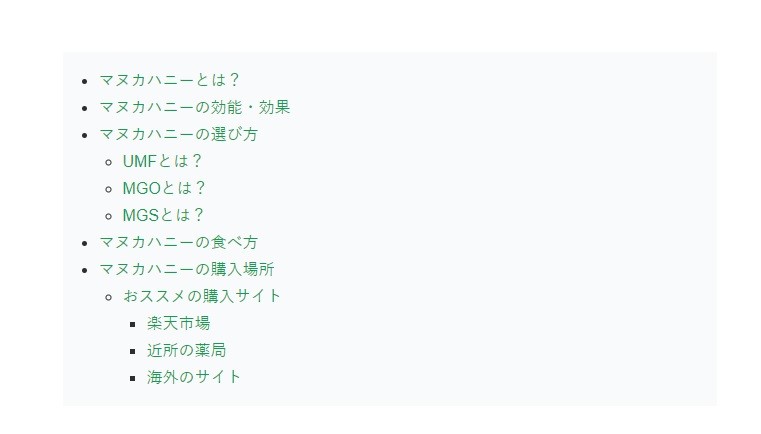
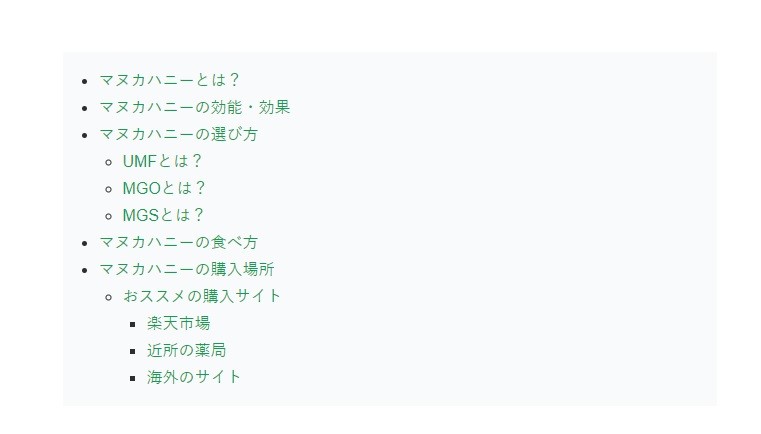
記事を順番に書き並べたリストのようなもの。イメージとしては、下記の画像のような感じです。


目次を設定していると、そのブログ記事が一目瞭然でどんな記事について書かれているのかがわかります。
また、読みたい記事の文字列をクリックしするとその記事に一気に飛ぶことができ、目的の情報を効率よく読むことができます。
見出しとは?
見出しを設定することによって、読んでもらいたいブログ記事を1つ1つの段落に区切り、記事を読みやすくするためのもの。
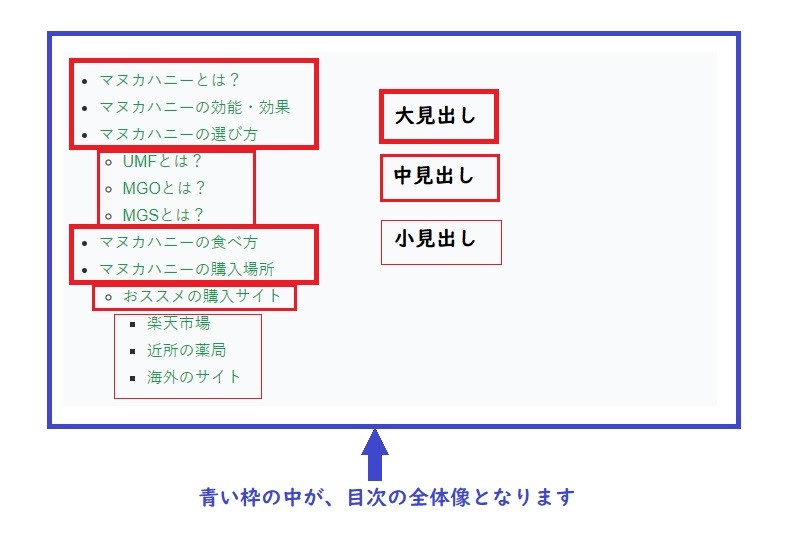
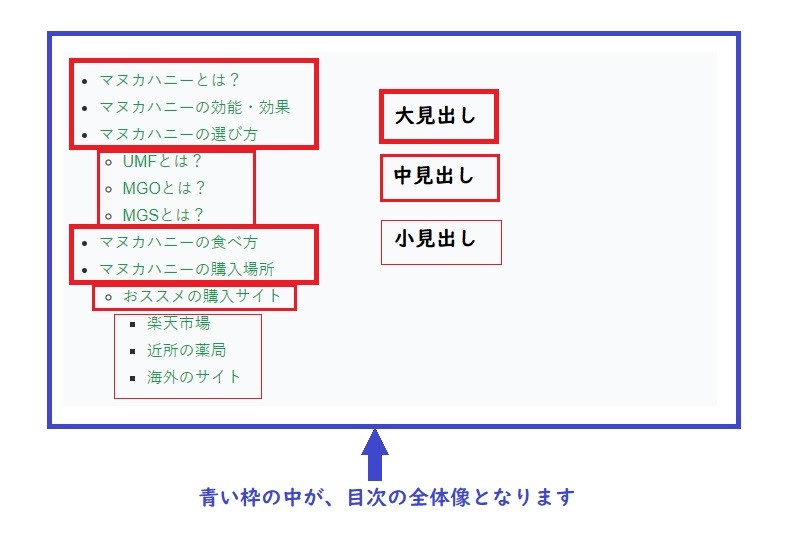
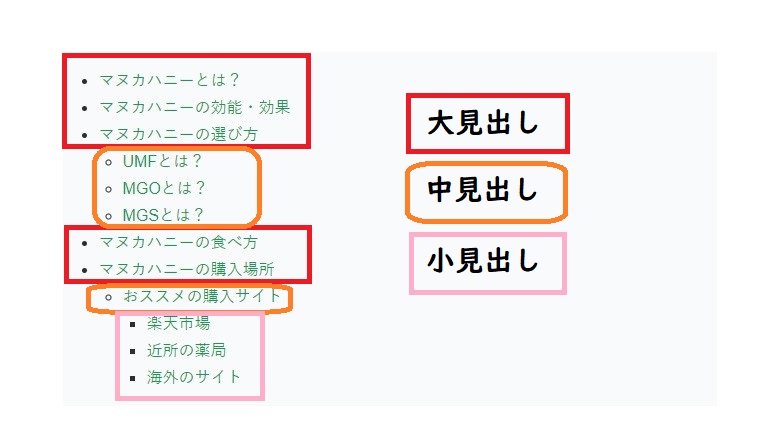
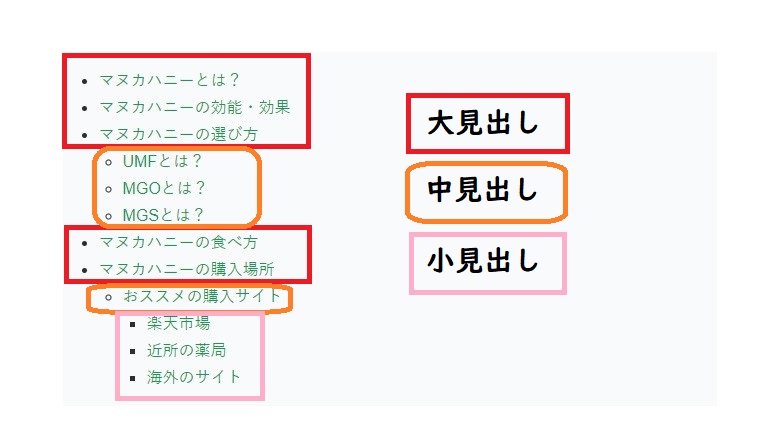
それぞれの見出しの違いは下記のようになります。





「目次」「見出し」があるブログは見やすいですね!
見出しの作り方
完成実装図の確認
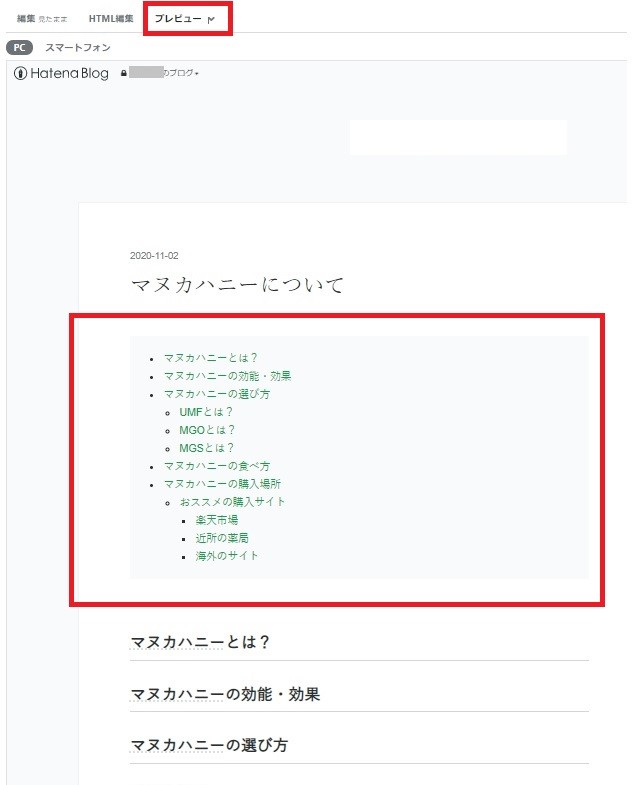
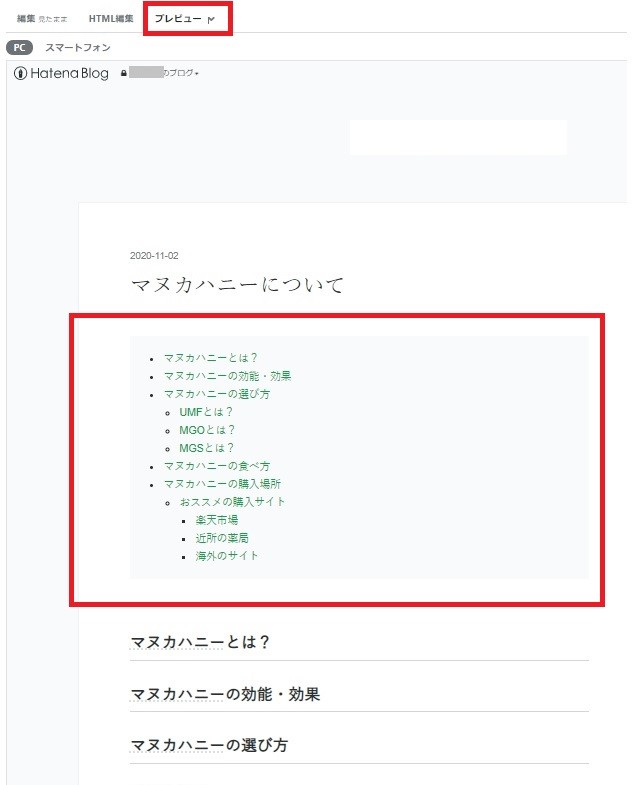
下記のような「目次」の完成を目指します!


「編集・見たまま」で記事を考え書いていく
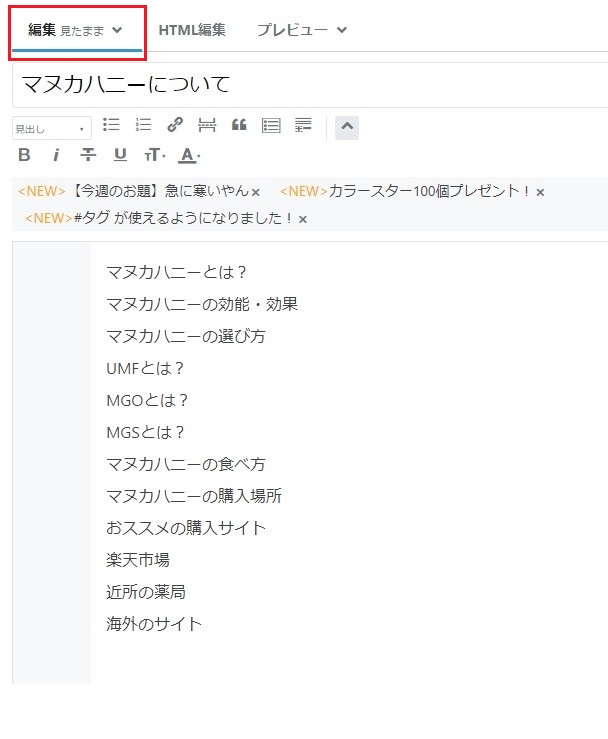
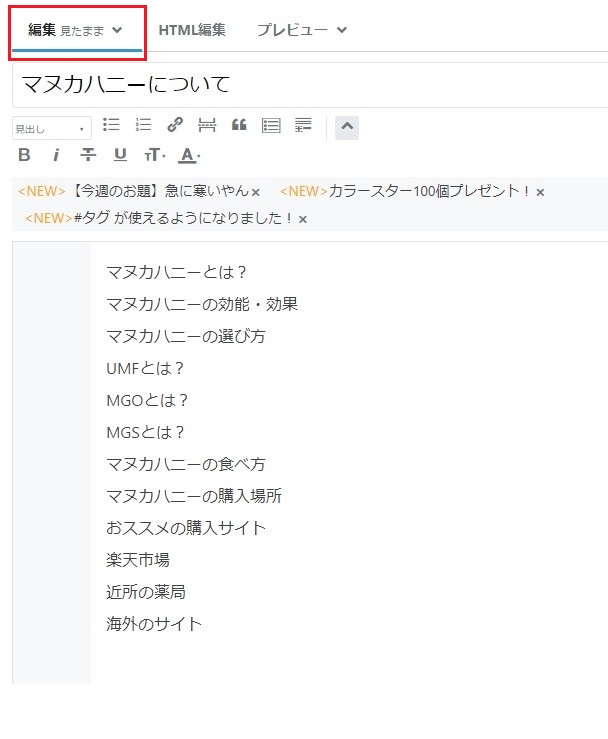
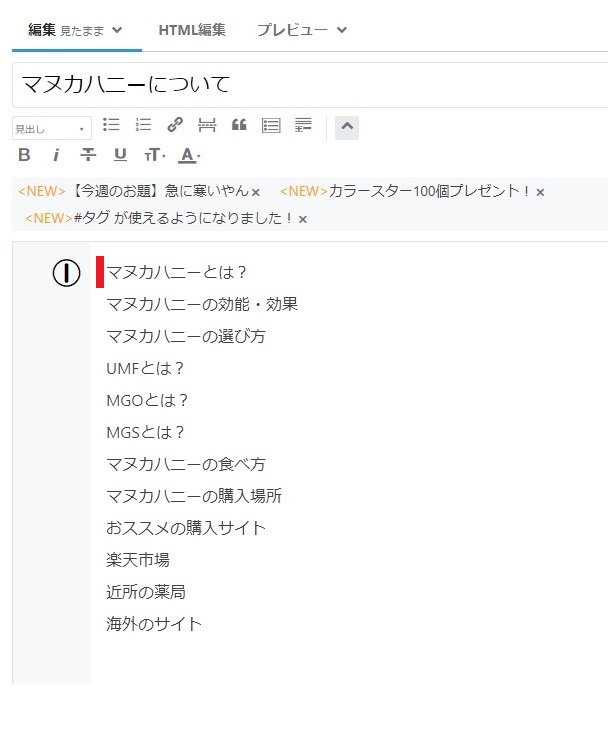
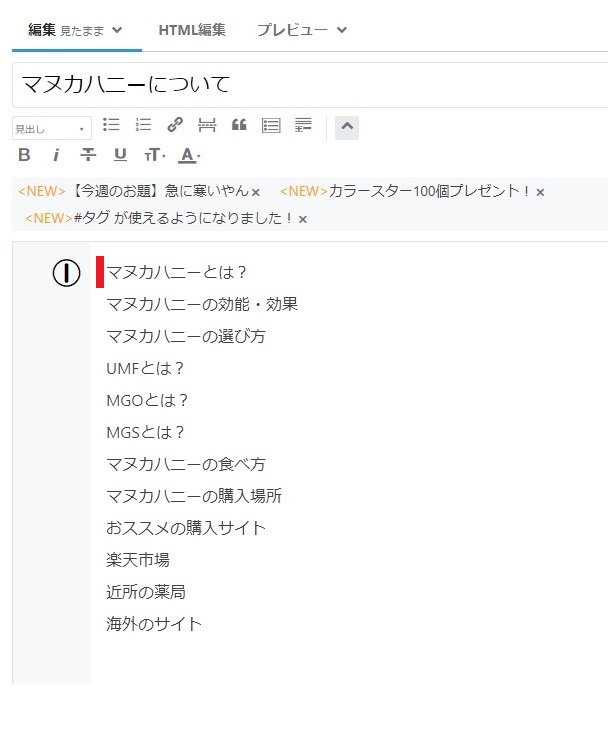
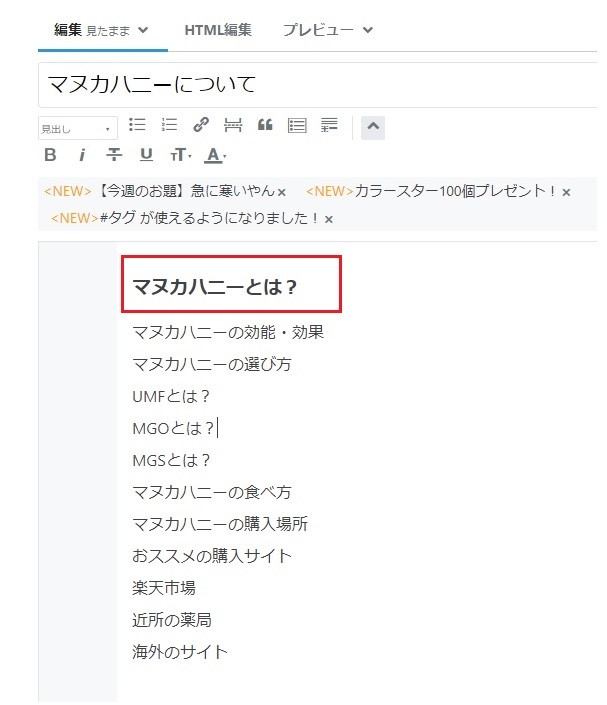
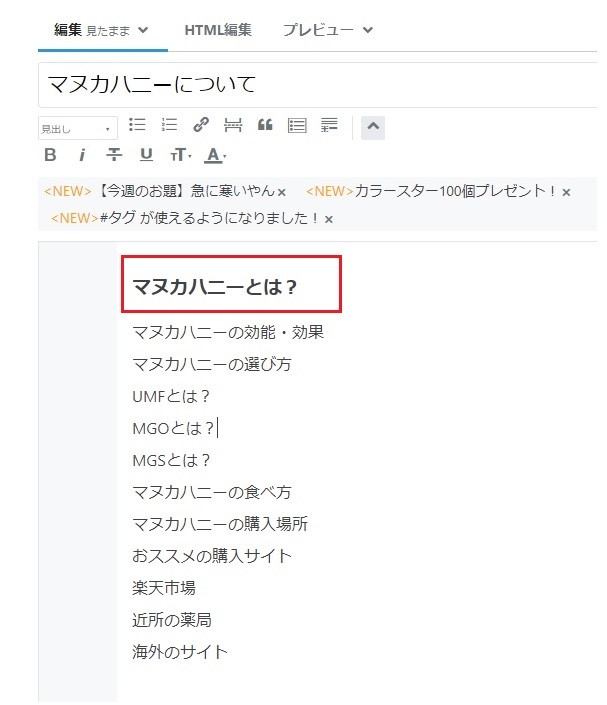
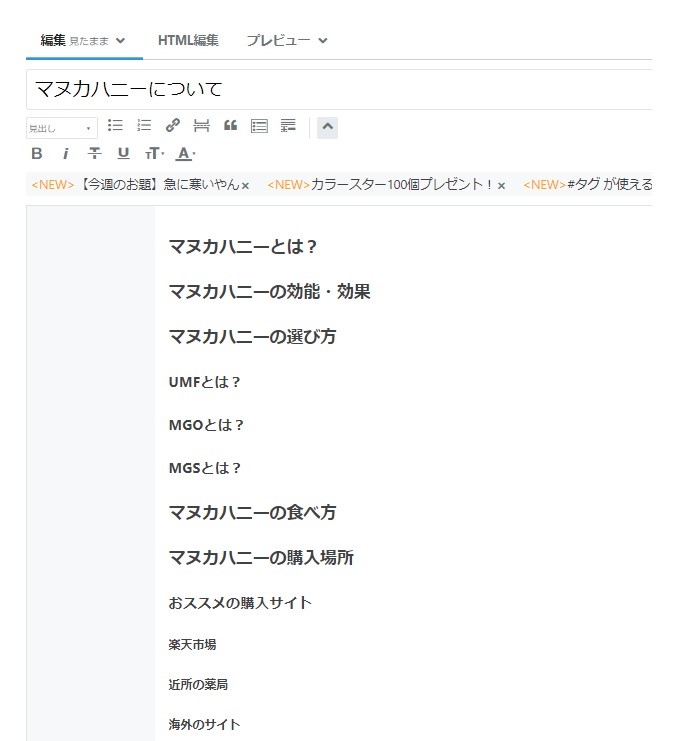
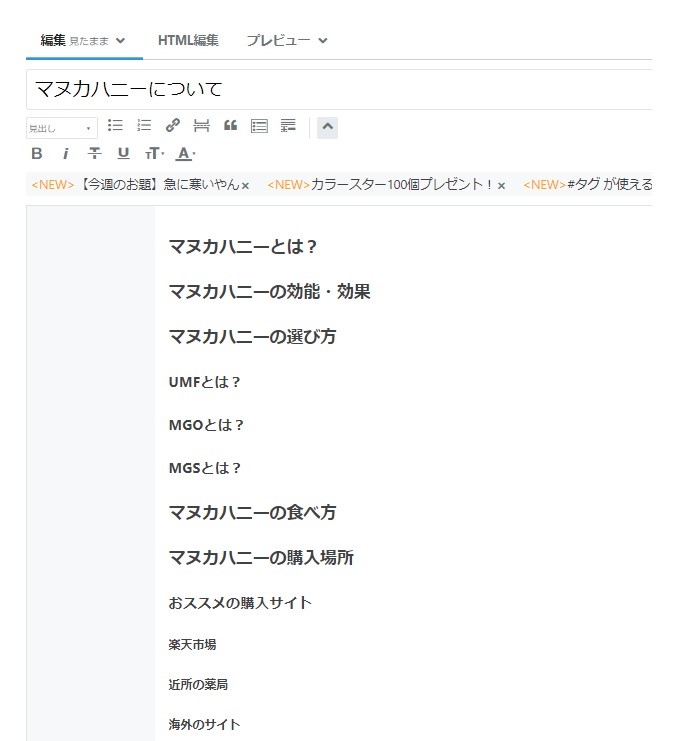
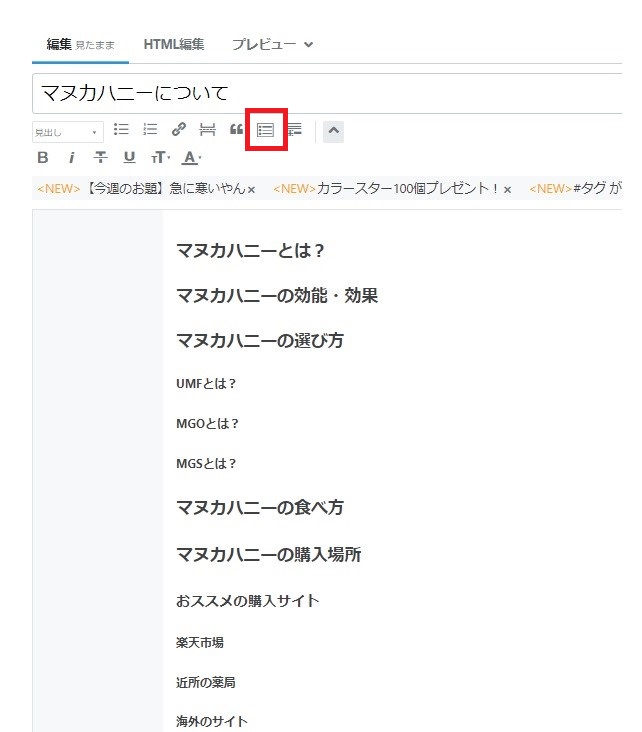
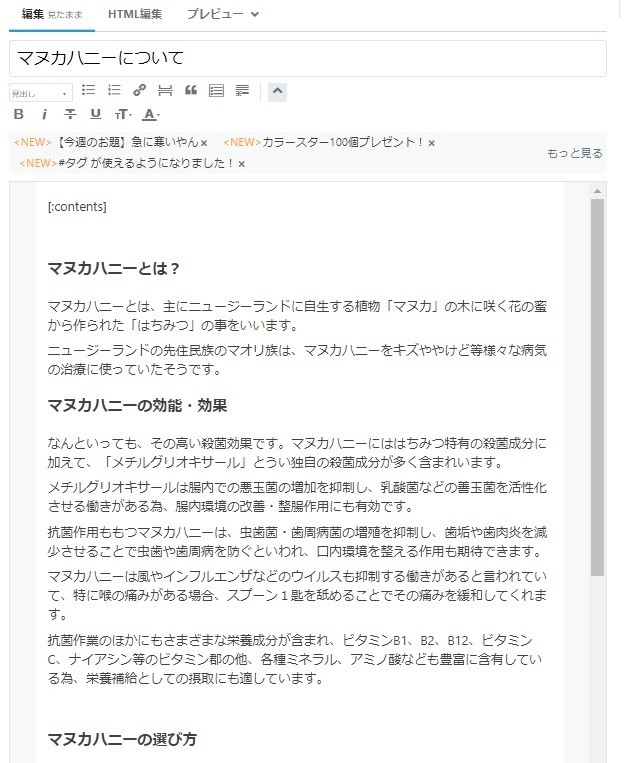
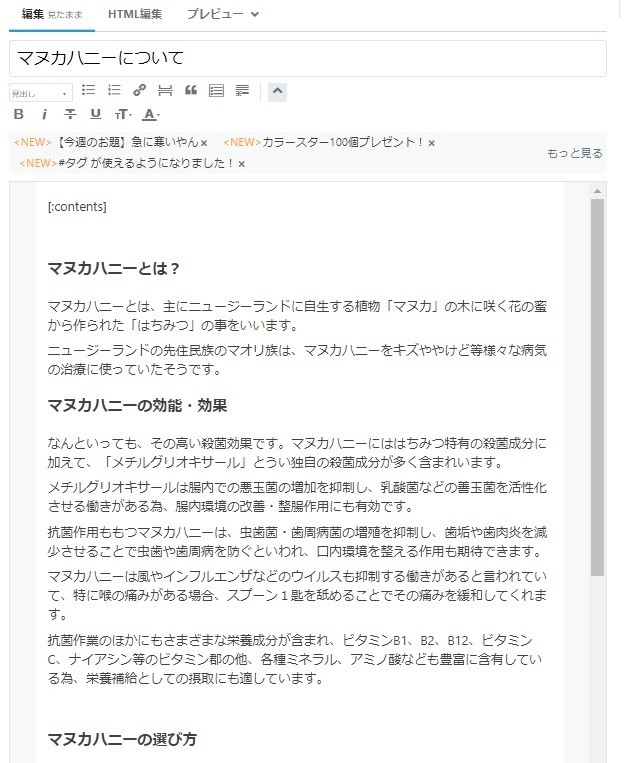
例えば私も愛用している「マヌカハニー」についての記事を書くとします。「編集・見たまま」画面にどんな事を書きたいか、箇条書きにして記事を書いてみてください。


見出しの設定をする
早速、はてなブログで「目次」と「見出し」を設定してみようと思います。
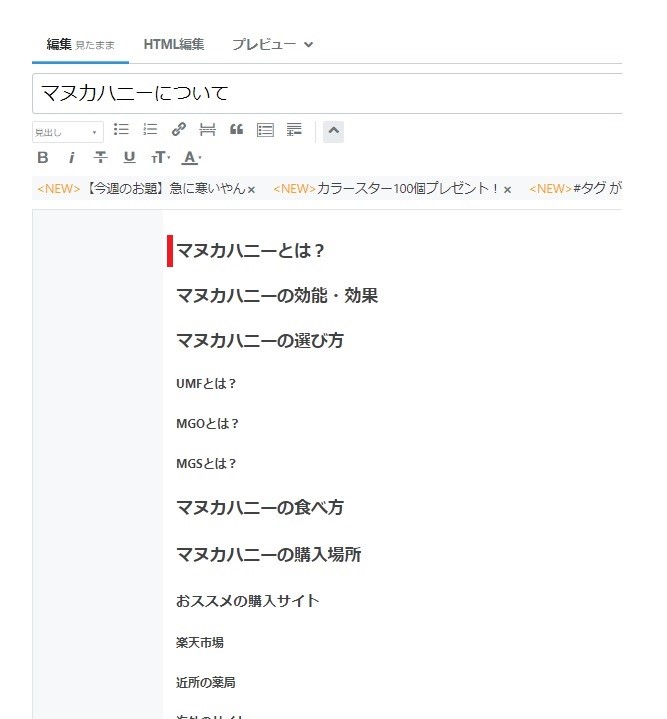
「見出し」にしたい文章の一番前にカーソルを置きます。





赤い縦線の位置にカーソルを置いてください
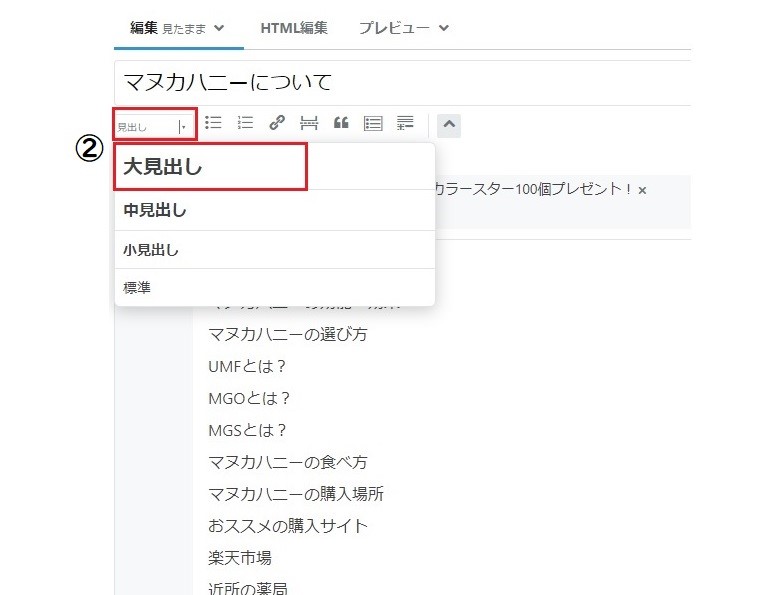
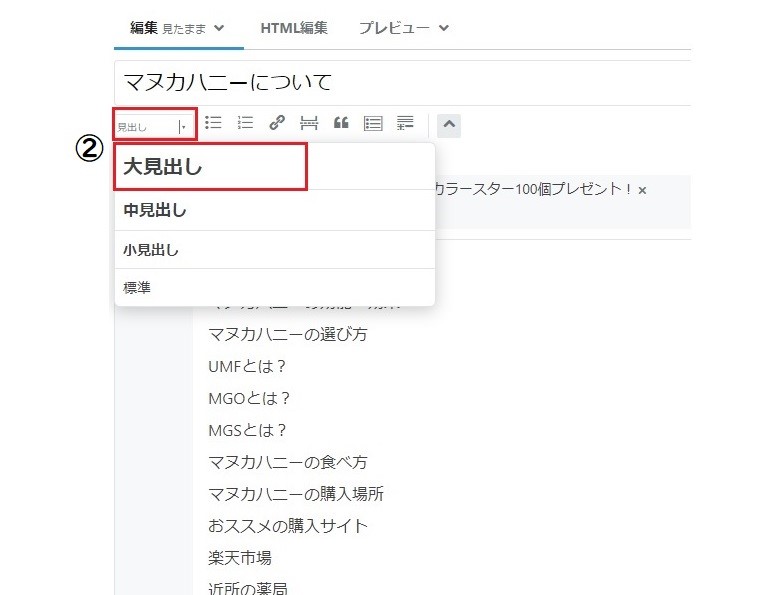
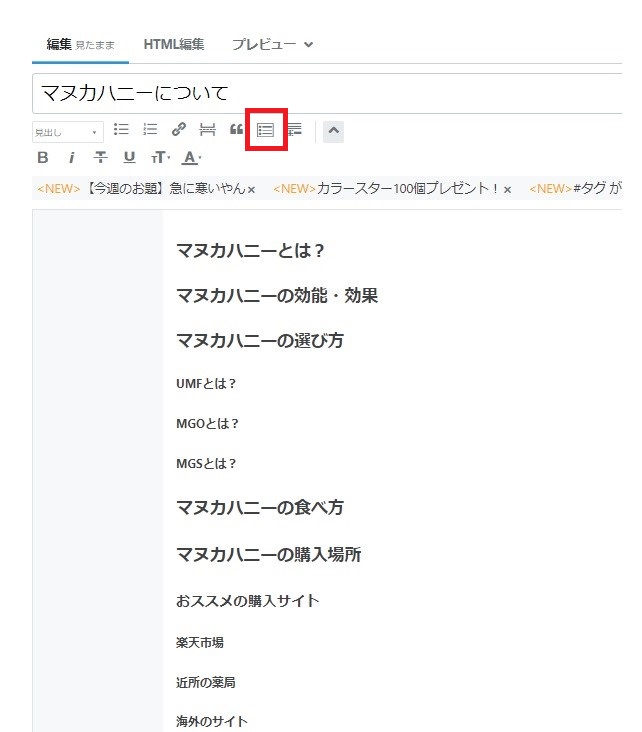
赤枠「見出し」にある「」をクリックすると、どの見出しにするのか選択できるようになります。
ここでは「大見出し」を選択します。


すると、いま「大見出し」を選択した箇所が太字になりました。
ここの「編集・見たまま」画面でただ文字が太字になっただけだと、「ホントにこれで大見出しになったの??」と不安に思いますよね。


その不安はのちほどクリアになりますので、安心して作業を続けていきます。
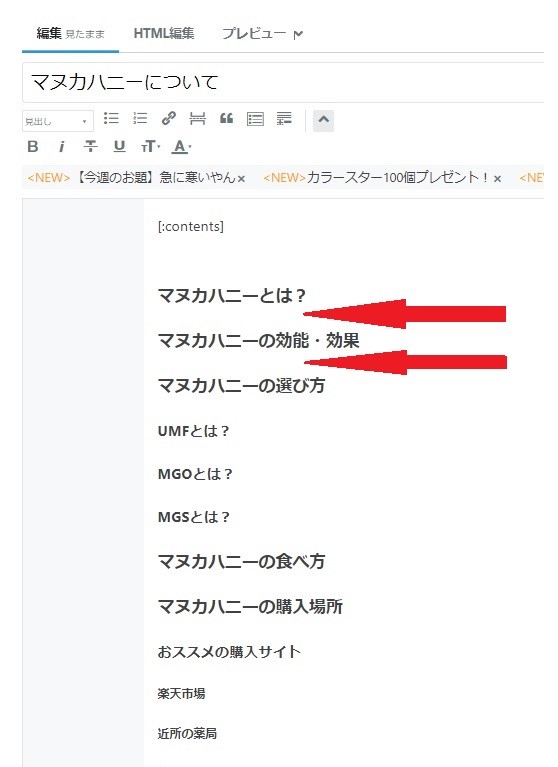
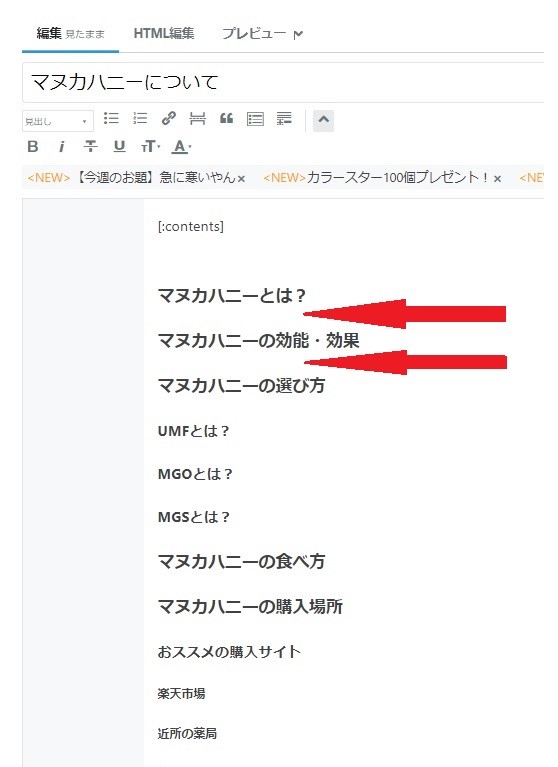
完成実装図の通りの通りの「見出し」を設定していきます。見出しにしたい文章の一番前にカーソルを置き、それぞれの見出しを選択してください。


すると、それぞれ見出しを設定したところが太字になりました。その太字は微妙に大きさが違いますよね。
なんとなく「大」「中」「小」になっているのがわかります。


目次を設定する
次はこれらの「見出し」を使って「目次」を設定します。
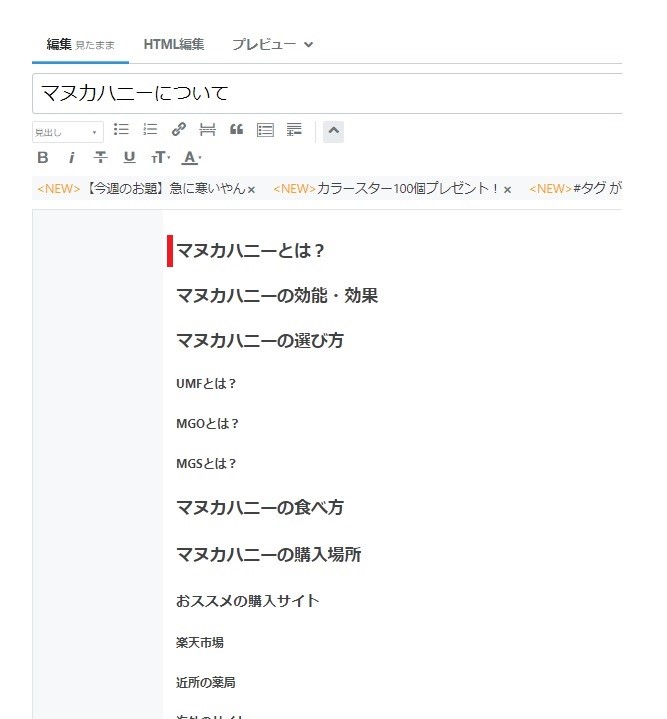
ここでいえば、大見出しで設定した「マヌカハニーとは?」の前に「目次」を設定したいので「大見出し」マヌカハニーとは?の前にカーソルを置きます。



赤い縦線の位置にカーソルを置いてください


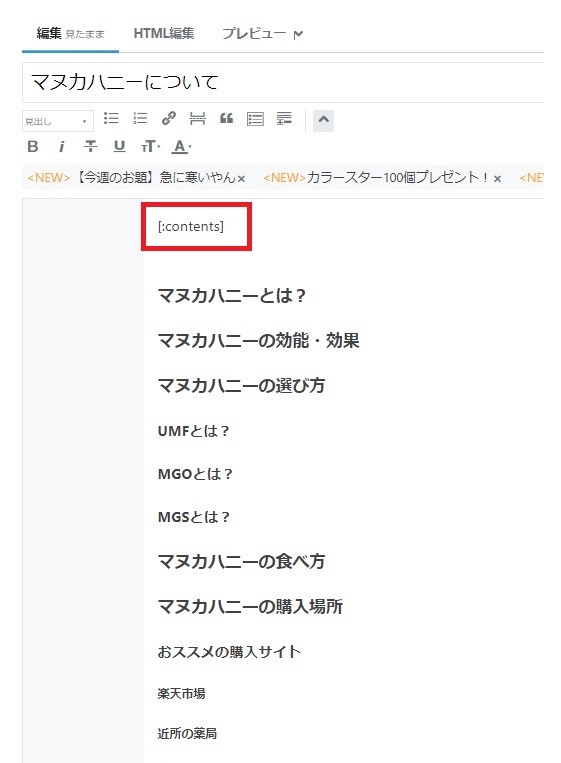
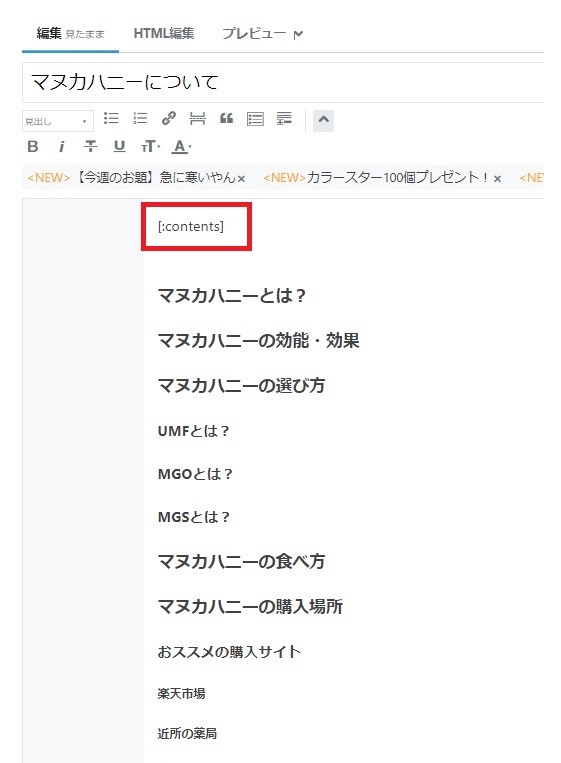
次に、下の画像の赤枠「目次ボタン」を押してください。すると…


一番上に「[:contents]」と表示されました。


[:contents]が表示されたことを確認したら、「プレビュー」をクリックしてください。


「編集・見たまま」画面では本当に「見出し」「目次」が設定されたのか不安でしたが、プレビューするとちゃんと設定されていることが確認できます。
これで、「見出し」「目次」の設定はひとまず完了です。
記事を書いていく
あとは、それぞれの見出しごとに記事を書いていけばOKです。
「編集・見たまま」画面にもどり、それぞれの見出しの下に記事を書いていきます。



改行して記事を書くスペースを確保してくださいね。





下記のような感じで記事を書いてみてください


今回は、見出しを先に考えてから記事を書いていきましたが、もちろんその逆でも大丈夫です。
ご自身の書きやすい順番で見出しの設定をしてください。
「見出し」「目次」の設定の仕方を説明しているブログをみると、みなさん一様に「設定は簡単」とありましたが、確かに簡単でした。
が、はてなブログの見たまま編集の画面だけで理解しようとするとやはり「どうやるの??」と理解するのに時間がかかっていました。
ちなみにこのブログを書いているWordPressのテーマ「SWELL」で見出しを設定しようと思った時は、見出しを置きたい箇所で、ブロックを追加し、「見出し」のブロックをクリックするだけで「見出し」を設置することができます!
※大見出し・中見出し・小見出しなどの設定もクリック1つで設定することができます


